图标一直就是界面图形化以来不可缺少的元素,对此的设计也是很多设计师孜孜不倦热衷的事情。图标设计风格的演化也一直伴随着时代主流设计风格的演变。
今天我们就通过几个小步骤来讲解下,如何加方便快捷的设计一款好看的图标。
这些步骤遵循了声音图标设计的基本原理,包括一致性、可读性和清晰度。本文讨论的步骤应该被看作是一个指南,而不是教条的规则列表。成为一个伟大的设计师的一部分是学习什么时候打破规则,什么时候跟随他们,我们将在这里演示。
当下互联网上有很多图标和矢量的资源站,为web和印刷设计师提供一个便宜且容易获得的资源。成千上万的高质量的高级图标集和成百上千的免费素材。
每一个提交给资源站的图标都被审查和评估,以吸引我们的网站用户和潜在的商业价值作为高级图标。当审查提交到网站的图标集时,这些资源站有责任给他们的设计师和我们的客户以优质的资源渠道,确保网站上所有的高级图标都是最高的质量。
为了达到这个目的,作为审核者能够很轻松的意识到“不够好”和“优质”之间的区别。这种差别通常非常小,通常需要最小的改变,但它对图标集的设计和价值有很大的影响。与其他许多市场不同,我们很少拒绝那些不完全满足我们的质量要求的集合。相反,我们将分享非常具体的、可操作的建议,来说明设计师如何改进图标。
图标的重新定义
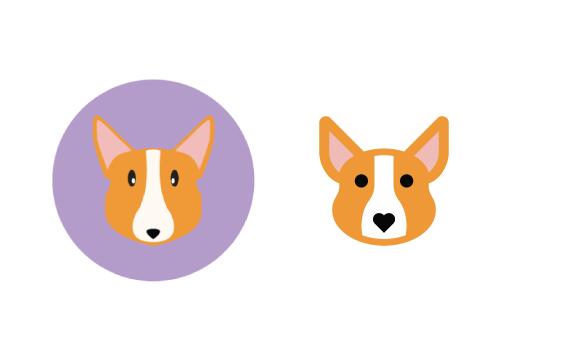
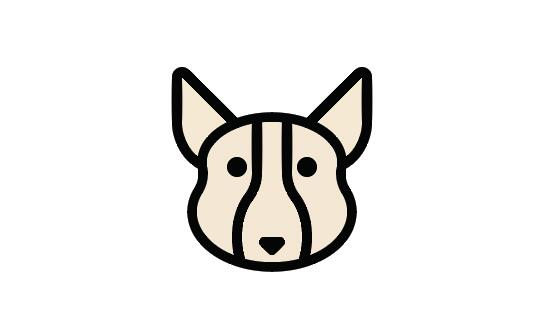
在本文后面的示例图像中,讨论的步骤将被应用于一个狗的图标的重新工作,这个图标是由一个名平台用户最近提交的。这个图标有潜力,但不够完美,不能被贴上优质的标签。为此我们为这名热心用户提供了一些简单的提示,而且,随着一些修改,他的图标已经准备好作为一个高级的图标集。下面的图片展示了图标前后的版本。在接下来的章节中,我们将解释如何有条不紊地从以前到之后。

左边的图像显示了原来的图标。右边的图像显示了重新设计的图标。
有效图标设计的三个属性
设计精美的图标展示了一个系统的、深思熟虑的方法,以构成任何图标设计的三个主要属性:形式、美学统一和识别。在设计一个新的图标集时,在迭代的方法中考虑每一个属性,从一般的(表单)开始,然后到具体的(可识别性)。即使您正在创建一个单一的图标,这三个属性仍然是隐含的,并且可以从单一的设计中推断出来。
毫无疑问,三个以上的属性构成了有效的图标设计,但下面的三个说明是一个很好的起点。为了相对简洁,我们集中讨论了我们认为的三个主要属性。
形式
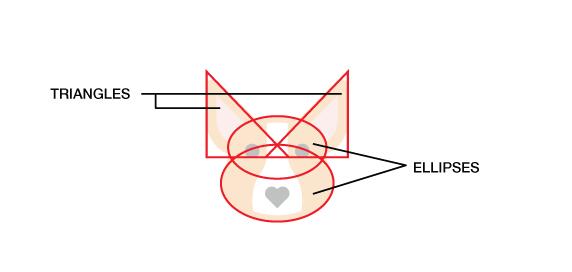
表单是一个图标的底层结构,或者它是如何生成的。如果你忽略了一个图标的细节,并在主要形状周围画一条线,它们会形成一个正方形,一个圆形,一个水平的或垂直的矩形,一个三角形还是一个更有机的形状?主要的几何形状——圆、正方形和三角形——为图标设计创造了一个视觉稳定的基础。在现在的这个例子中,狗的头是由两个三角形和两个椭圆组成的。正如一开始画草图最大,最简单的形状,然后提炼对越来越大的细节,一个从最简单的形状将开始一个图标,然后添加更多的细节,但只需要尽可能多的细节沟通所表达的概念,是一个对象,想法或行动。

该图像中的关键行显示了定义设计窗体的基本形状。
审美统一
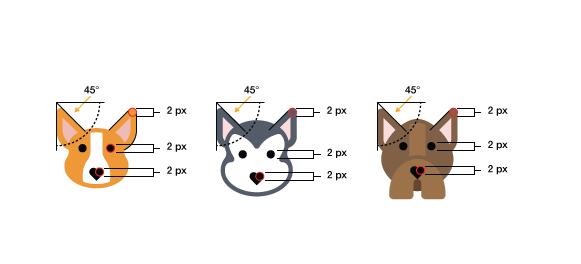
在一个图标和一个图标集合中共享的元素被我们称为美学的统一。这些元素包括圆角或正方形的角、角的特定大小(2个像素、4个像素等)、有限的和一致的线条权重(2个像素、4个像素等)、风格(平面、线条、填充线或字形)、调色板等。集合的美学统一是设计元素的集合和/或您在整个集合中重复的选择,以将其作为一个完整的整体来将其结合在一起。在下面的例子中,请注意,每只狗都有共同的元素,比如2像素圆角,狗的脸和心形鼻子上的2像素大的抚摸。
三个狗的图标显示了美学的统一

可辩认性
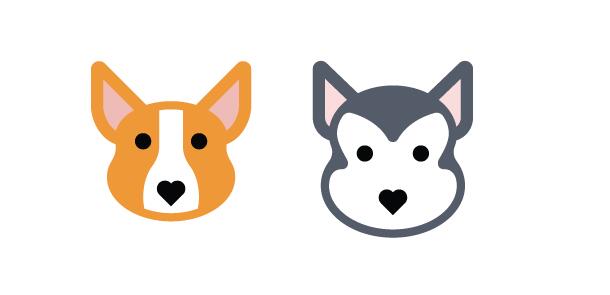
可识别性是一个图标的本质的产物,或者是一个独特的图标。一个图标的工作是否最终取决于观众对它所描述的对象、想法或动作的理解程度。可识别性包括显示查看器通常与这个想法相关联的属性,但它也可以包含一些独特或意外的元素,比如它的鼻子的心脏。记住,可识别性指的不仅是对被描绘的对象、想法或行为的理解,而且还包括对你独特的图标集的识别。在这方面,审美的统一和认可常常是重叠的。在下面的图片中,我们分别将两只狗分别作为柯基犬和西伯利亚哈士奇犬,因为它们有独特的颜色、头部形状和耳朵,同时由于它们的共同设计和风格元素,它们还能识别出它们的一部分。

每只狗的独特品质使它们可以单独识别,而共同的设计和风格元素使它们成为可识别的集合
到目前为止,我们已经研究了有效图标设计的三个主要属性。在下一节中,我们将深入几个步骤,以恰当地解决这三个方面的问题。
从一个网格开始
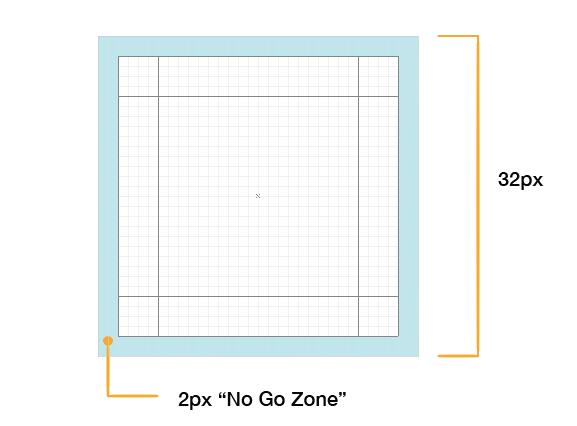
不同网格大小的好处最好在单独的文章中处理。对于我们的目的,我们将使用一个32×32px的网格。我们的网格还包含一些基本的指南,帮助我们创建每个图标设计的基本形式。

网格的外部2像素是我们所说的“禁区”。除非绝对必要,否则不要把图标的任何部分放在这个空间。no- go区域的目的是在图标周围创造一些呼吸空间。
图标的部分形式是一般形状和方向。如果你在一个图标的外部边缘画一条线——边界框,如果你愿意的话——形状通常是一个正方形、圆形、三角形、水平矩形、垂直矩形或对角矩形。
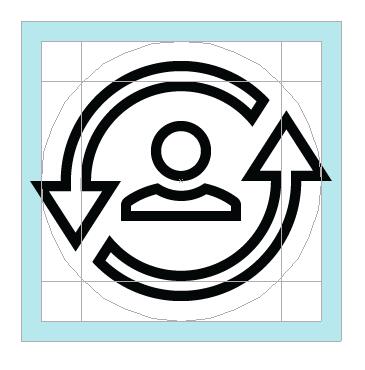
圆形图标以网格为中心,通常会触及内容区域最外层的四个边缘,而不会进入无go区域。注意,打破禁区规则的一个常见原因是,为了保持设计的完整性,某些重音或小元素需要扩展到圆圈之外,如下所示。

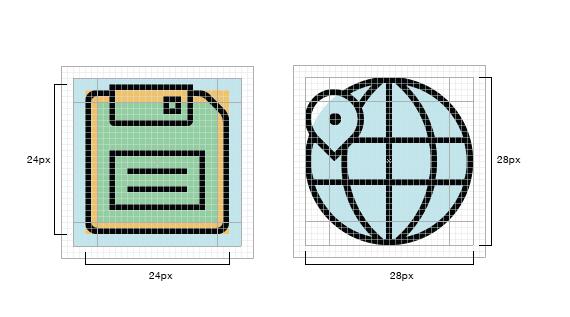
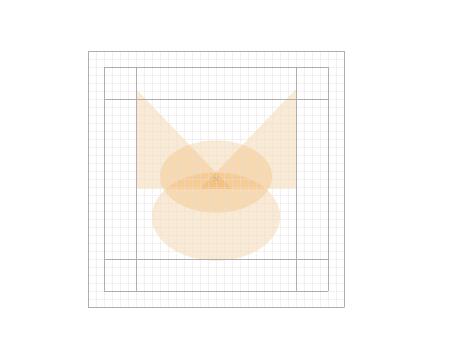
正方形的图标也以网格为中心,但在大多数情况下,并不会一直扩展到内容区域的最外层边缘。为了保持一致的视觉权重,圆形和三角形的图标,大多数矩形和正方形的图标将对齐到中间的关键线(下图的橙色区域)。当对齐到每个键线时,由图标本身的视觉权重决定;了解何时使用哪种大小需要练习。看看下面的方块布局图。上面提到的三个同心圆,用浅蓝色、橙色和浅绿色表示。

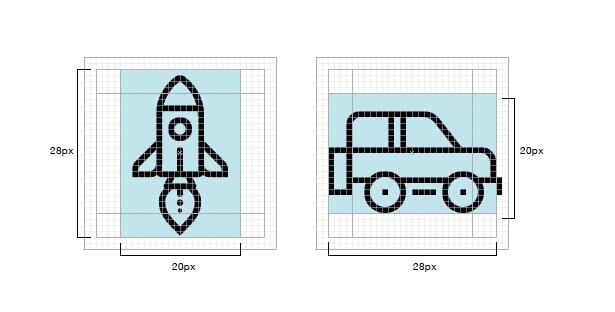
在32px的尺度上,你会注意到20×28px垂直和水平矩形。我们大致遵循这些矩形图标中水平或垂直取向和试图让任何图标的尺寸的因此,匹配20×28px这些矩形的尺寸。

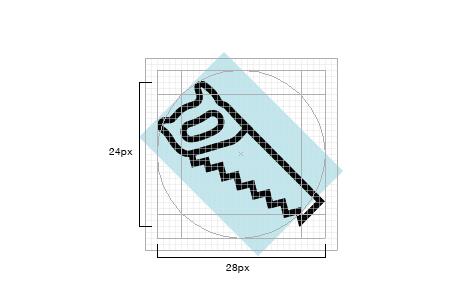
以对角为导向的图标与圆形内容区域的边缘对齐,如下图所示。注意,锯子的最外点近似于圆的边缘。这是一个你不需要精确的区域;已经足够好了。

记住,你不需要每次都遵循网格和指南。网格是用来帮助你让图标保持一致的,但是如果你必须在做一个图标的伟大和遵循规则之间做出选择,打破规则——只是要少做一些。
从简单的几何形状开始
用简单的圆圈、长方形和三角形勾勒出你的图标,开始你的图标设计。即使一个图标在本质上是有机的,从Adobe Illustrator的形状工具开始。在制作图标时,尤其是在屏幕上较小尺寸的图标上,手工绘制的边缘的细微变化会使图标看起来不那么精致。从基本的几何形状开始,将使边缘更加精确(特别是沿着曲线),并允许你快速调整设计中元素的相对比例,并确保你遵循网格和形式。

通过数字:边、线、角、曲线和角度的链接
如果不让设计看起来过于机械和枯燥,那么角、曲线和角度在数学上应该是精确的。换句话说,当涉及到这些细节时,要注意数字,不要试图用眼球或徒手。这些元素的不一致会降低图标的质量。
角度
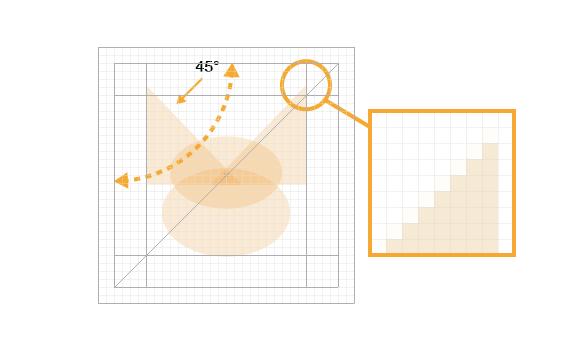
在大多数情况下,保持45度角,或其倍数。45度角的反锯齿是均匀的(活动的像素是对齐到末端的),所以结果是脆的,这个角度的完美对角线是一个容易识别的模式,这是人眼非常喜欢的。这种可识别的模式在一个图标中建立了一个图标集和统一的一致性。如果你的设计要求你必须打破这个规则,试着把它分成两半(22.5度,11.25,等等),或者是15度的倍数。每一种情况都不同,所以要根据情况来决定。使用45度的一半的好处是,在反锯齿的过程中,这一步仍然是适当的。

曲线
最值得注意的是可以降低图标质量的区域,这可能意味着专业的和业余的看起来不太完美的曲线。虽然人眼能检测出精确的细微变化,但手眼协调不能总是达到很高的精确度。依靠形状工具和数字尽可能多地创建曲线,而不是手工绘制。当你需要手动绘制曲线时,使用adobeillustrator(或你的矢量软件的)约束修改器键(Shift键),或者更好的是,使用vector抄写器和墨迹图,以更精确地控制bezier曲线。
边角
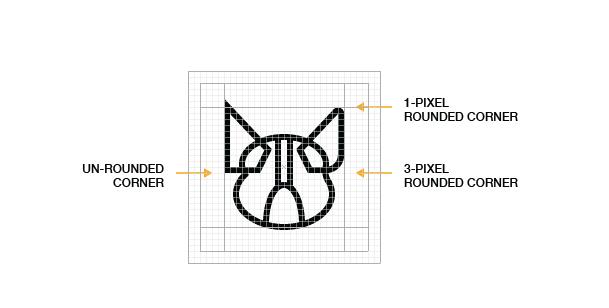
一个常见的圆角(或半径)值为2像素。在32×32px图标,半径为2像素足够大是清楚地看到圆形的但不软化角落如此改变设计的个性。你选择的价值取决于你想给设计的个性。你是否使用圆角是一个美学决定,考虑整体美学的集合。

从几何形状开始,我们现在增加了一个2像素的轮廓,演示了形状工具,以及在细节上的一致性,比如圆角,正在改进设计。

这一改进的版本显示了新设计的要点,它具有均匀圆角,平滑的曲线,以及在耳朵周围的线的重量的基础。
完美的像素
在设计小尺寸时,像素完美对齐非常重要。在小尺寸的图标边缘的反锯齿可以使图标显得模糊。不匹配像素网格的线之间的空间将会被反锯齿并出现模糊。将图标对齐到像素网格上,将使边缘在直线上完全卷曲,在精确的角度和曲线上更加清晰。
如上所述,45度角是最好的(在直线之后),因为用来定义角度的像素是堆叠的,或者是阶梯,以完全对角线结束。角和曲线的情况也是一样的:它们在数学上越精确,反锯齿就越清晰。然而,请注意,像素-完美不那么重要,至少在抗锯齿方面,在较大的尺寸和高分辨率的屏幕上,比如“视网膜”显示器。
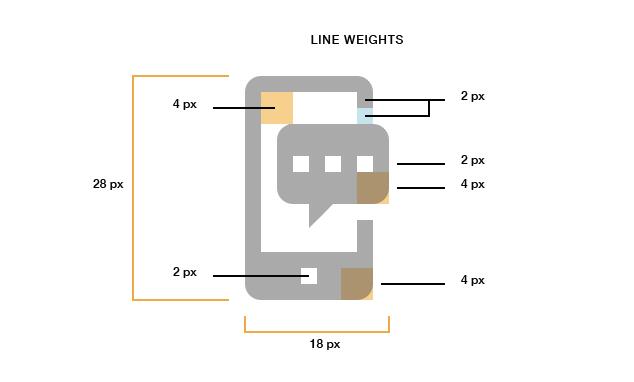
线的重量
当涉及到线权时,两个是理想的,但有时是必要的。目标是提供视觉层次和多样性,而不引入太多的多样性,从而破坏了集合的一致性。超过3个,一个集合就会失去它的凝聚力。2和4像素线的好处是它们是2的倍数,因此,可以很容易地上下递增。在大多数情况下,避免非常细的线,特别是在字形和平面图标上。除非你有意创建一个“线条风格”的图标,否则要依赖光和阴影,而不是线条,来定义形状。

在图标中使用一致的设计元素和重音