CSS的进步推动了网络背景的革命。Web标准现在负担得起更多的控制,因此您可以仔细定义背景的位置,使用渐变,并为单个元素添加多个背景。涵盖这一领域的所有内容都需要一本书,因此,作为济南做网站的从业者-远畅科技-我们挑选了一些重要的起点,让你去探索,以及让你进一步探索的奇怪选择。享受吧!
为网页元素添加CSS背景
CSS背景需要后台的简写属性,或者使用更具体的属性,比如(但不限于):背景色;背景图像;背景位置;background-size;平铺方式;和background-attachment。可以为web页面的背景(通过主体选择器)或诸如标题、div之类的页面元素定义这些内容。
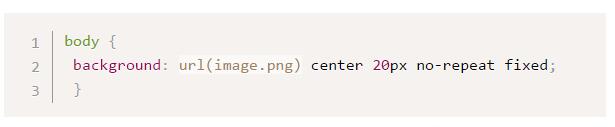
稍微高级一点,你可以在它的容器的顶部添加一个以20px为中心的图像,而不是重复,并固定在网页滚动的地方:

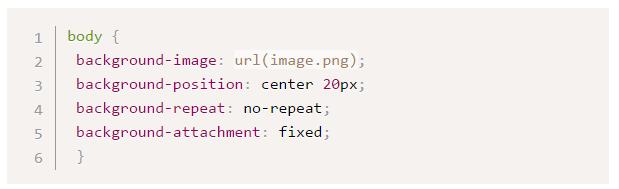
如果你想在不使用背景速记的情况下写出来,它看起来是这样的:

如果想要在元素中添加多个背景,可以在CSS声明中使用逗号分隔的值集。请注意,首先指定的项位于堆栈顶部,这意味着它将显示在其他背景之上。
body {background: url(image.png) center 20px no-repeat fixed, url(image-2.png) center center no-repeat fixed;}
调整背景图像
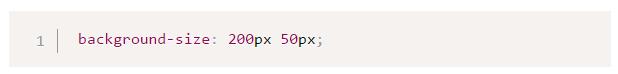
到目前为止,我们已经避免了落后的规模。但这一点很重要,因为它使你能够控制背景图像的大小。具体来说,你可以用像素或百分比来定义图像的水平和垂直尺寸,比如:

还有两个关键字值,可以使用:contain 和 cover。这些方法大致相似,提供了一种在元素内容区域内缩放图像的方法。不同之处在于,它的设计是为了使图像尽可能大,同时仍然在内容区域内显示所有的图像(这意味着你通常会在它周围得到空白),而覆盖完全覆盖了内容区域,但可能会导致一些图像不可见。后者通常在使用照片作为背景的网站上使用。
使用高分辨率的视网膜背景图像
当添加高分辨率的视网膜背景时,背景大小也有助于迫使这些图像以正确的大小出现。
举例来说,想象一个带有标志id的div。这个,适当地,有一个标志作为背景在CSS。它是150像素的正方形,所以你使用的基本CSS是:

高分辨率会使事情变得复杂。我们不想强制旧的硬件加载更大的图像,因此必须使用一个媒体查询来加载高分辨率的标志,只在支持的硬件上。

现在的问题是@ 2x高分辨率的图像是300像素的正方形(因为它的分辨率是原来的两倍),但是作为一个150像素的方形容器的背景。所以在这一点上,你只看到四分之一。
一种更现代的处理多个背景分辨率的方法和实现相同结果的方法是CSS4的图像集:

图像集的好处是更简单的CSS,用户代理决定应该使用的映像。缺点是浏览器支持——在写作的时候——仍然是不完整的。访问这个测试页面,了解如何快速检查您支持的浏览器。(这也许就是为什么许多设计师使用脚本来自动服务高分辨率的图像。)
使用alpha通道和渐变
我们在这个快速的(网站教程)文章的最后一个建议是关注alpha通道和渐变。当互联网是蒸汽动力的时候,你经常让设计师用“棋盘格”的gif来模拟阿尔法通道(其他像素都是透明的)。现在,你只需要在RGBA中分配颜色:

在上面的例子中,背景将是70%的白色,允许任何低于它的东西显示出来。在使用上述复杂图像的半透明背景时,您需要注意保持清晰,但它们可以很好地为web页面添加视觉兴趣。
同样地,如果想要一个梯度作为背景,网页设计者也会使用输出和tile,但这也不再是必要的,除非你想要像1999年那样的聚会。现在,您将需要CSS3线性梯度和径向梯度属性,您可以定义方向和颜色停止。
这是一个带有基本梯度的CSS规则:
h1 {background: linear-gradient(to right, rgba(255,255,255,1), rgba(255,255,255,0));}
这将适用于一级标题,给它们一个从左到右的线性渐变,从纯白色开始,以透明的白色结束。
使用角度和多色停止,你可以做很多,更多的梯度。为了进行实验,试着使用一个类似ps的CSS渐变生成器,并检查代码输出(注意这个链接的例子为旧浏览器添加了语法),只需获取您自己使用的线性渐变线即可。