几乎每一个网站上都有超过几页在使用一些网站结构来组织内容。最常见的(也是最容易理解的)的是网站按分类把页面分成小组(或者栏目),然后再分于不同的子组。最终的结果是形成了一个层次结构分明的内容,这些结构大部分与我们所接触熟悉的社会、家庭和自然世界又是相似的。
决定究竟如何设计结构和内容会对网站结构所带来的效果产生影响,但这些细微的差别很难在第一眼就能理解识别。分析一个网站的结构时,我们经常需要创建一个显示网站不同页面之间相互关系的可视化高层界面。考虑下这2个结构:每个都代表了相同数量的信息,并显示出了一个完全合乎逻辑的网站内容。然而,浏览这两个层次的最终用户的体验往往会不同(即使它们含有相同的信息)。

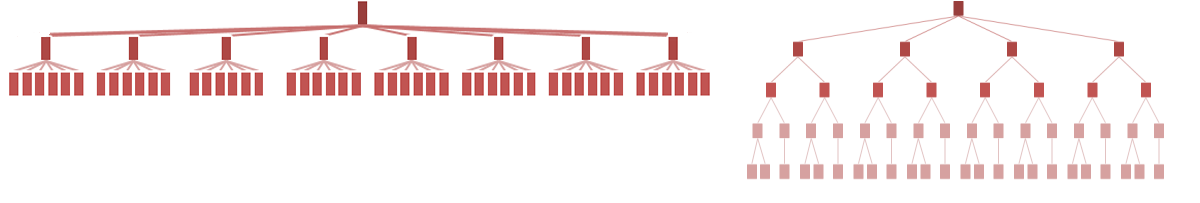
左边的扁平设计,几乎是水平的同层级结构。右边的是相同信息组成更多功能的深层结构。 两个类型都是以一个简单的主页开始,然后下边就不一样了,左边的分为8个小栏目,而右边的只分成了四个栏目。这种并排的比较能阐明今天我们要说的浅层和深层结构的意思。左边平(或说宽)的层次看起来宽而短,因为它只有3层。右边的结构在每个级别上用了较少的类别和子类别,以高而窄的方式展示。
虽然网站访问者没有看到如上所示的可视化,但层次结构的形状对最终用户的体验影响巨大,原因有2:
1. 当内容不是被埋在多个中间层时,它是很容易被发现的。如果其他的内容都是平等的同级别关系,深层次更难用。
2.具体并且不重叠的目录是很容易理解的,但这也有两面性:在很深的层次结构中,当只有几个少数类别时,在每一个层面上他们往往是更通用的,有时会让用户难以分辨该选择哪个栏目,因此,可能会造成更多的疑惑。在每个层级上,一个平级的层次多类别通常有更具体的标签,也更容易理解;但在通用的层次结构若有一个非常大的项目,往往有至少几个类别的一些概念之间的重叠。用户也可能会看到充满长而杂乱的菜单。
用户需要点击到很多层面才能找到具体内容通常不是个好的选择。用户很容易迷失,分心,或者因工作量太大而放弃。所以,提供替代导航选项的关键:快捷键能直接加快导航水平。上文所说的39多个的选项的下拉菜单,虽然很多,但用户可以按字母顺序浏览有关特定疾病的信息,或者选择一个最近视觉条件。